Page หรือ Landing Page คือพื้นที่นำเสนอข้อมูลกลาง และสามารถเชื่อมโยงข้อมูลจาก Page ไปยังส่วนต่างๆ ที่ Page ออกแบบการเชื่อมโยงไว้… เช่น เมื่อเราวาง “หมวดหมู่ สินค้า” Page จะดึงข้อมูลสินค้าเบื้องต้นในหมวดหมู่ที่ตั้งค่าไว้ มาเรียงเป็นแคตตาล๊อค เพื่อให้สามารถคลิกตามเข้าไปดูรายละเอียดของสินค้าได้อีก
Landing Page เป็นเครื่องมือ Search Engine Marketing หรือ SEM ที่เป็นหัวใจของการทำตลาดออนไลน์ยุค 4.0 และ 5.0 การออกแบบวาง Elements ต่างๆ เพื่อนำเสนอข้อมูล จึงสำคัญ
Onlinemystore.co ซึ่งทำงานบน WordPress CMS จึงเตรียมเครื่องมือปรับแต่ง Landing Page ที่ดีที่สุดให้นักการตลาด MyStore สามารถปรับแต่ง และ Update Page ได้เต็มความสามารถของระบบ ซึ่งจะทำให้ Landing Page ของนักการตลาด MyStore มีเครื่องมือการตลาดออนไลน์ที่เข้าถึงกลุ่มเป้าหมายของตนที่มีเสน่ห์ ปรับแต่ง ต่อเติมบนแนวทางของนักการตลาด MyStore รายบุคคล
1 Login เข้าระบบและไปที่ “หน้าควบคุม”
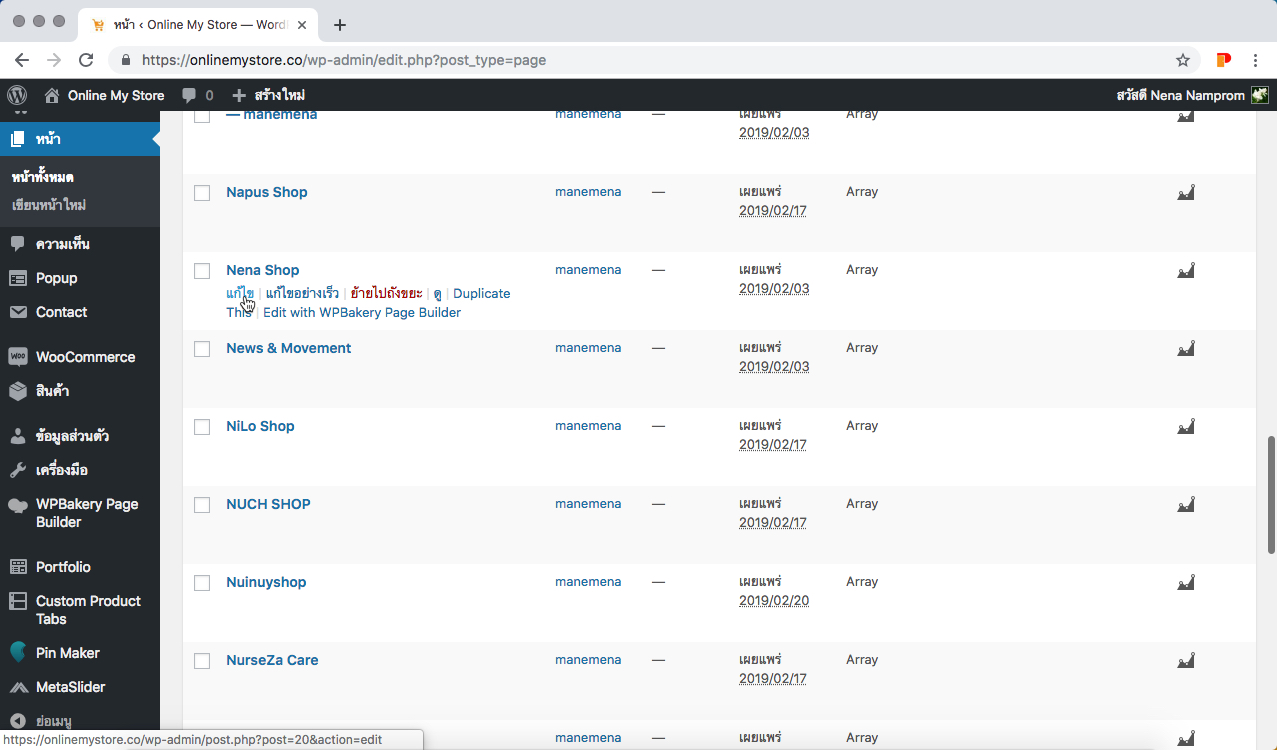
2. ไปที่ “หน้า” –> “หน้าทั้งหมด” แล้วเลื่อนหาหน้าหรือ Page ของตัวเอง คลิกบนชื่อ Page หรือป๊อบอัพเมนู “แก้ไข”
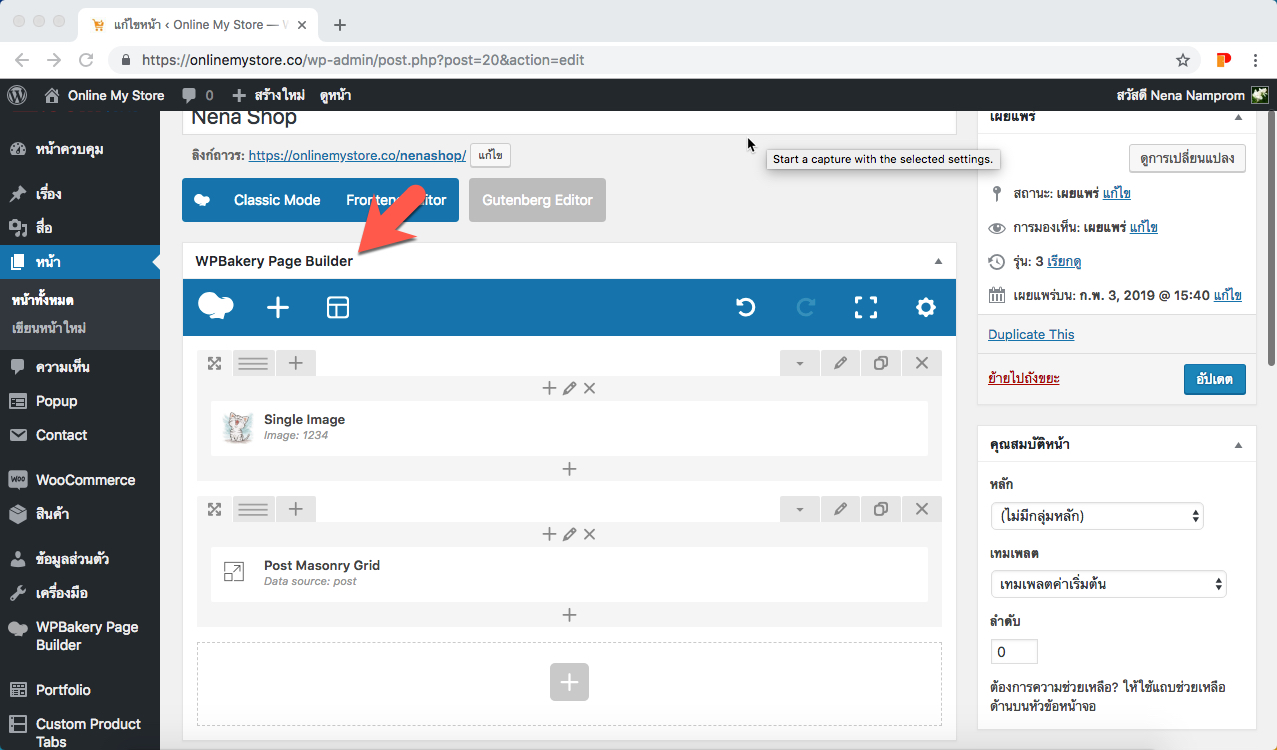
3 ระบบจะเปิด Landing Page ให้แก้ไข…
Onlinemystore.co ติดตั้งตัวแก้ไข Page แบบ Visual Editor ชื่อ WPBakery Page Builder ไว้เพื่อให้นักการตลาด MyStore สามารถวางโครงสร้าง Page Layout ได้เทียบเท่าการวาง Layout ของโปรแกรมเมอร์มืออาชีพ ซึ่งคู่มือการปรับแต่ง Page จะอ้างอิงการใช้งาน WPBakery Page Builder
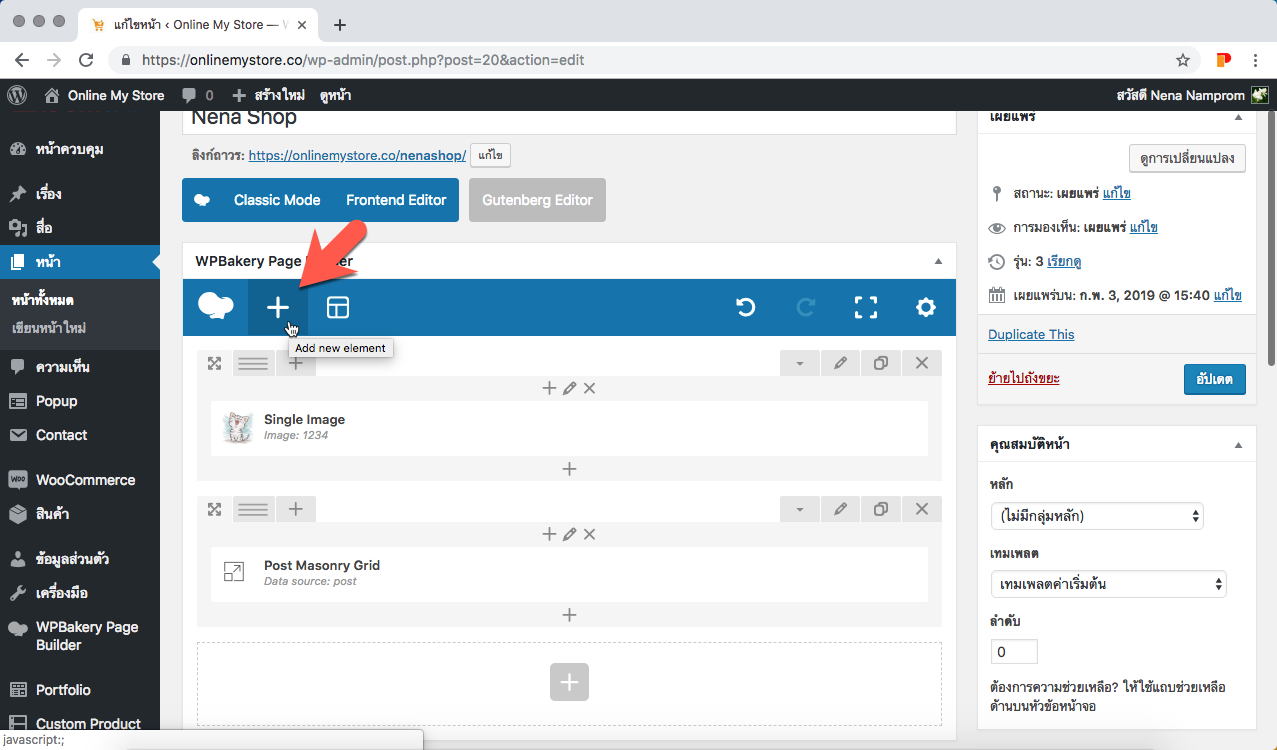
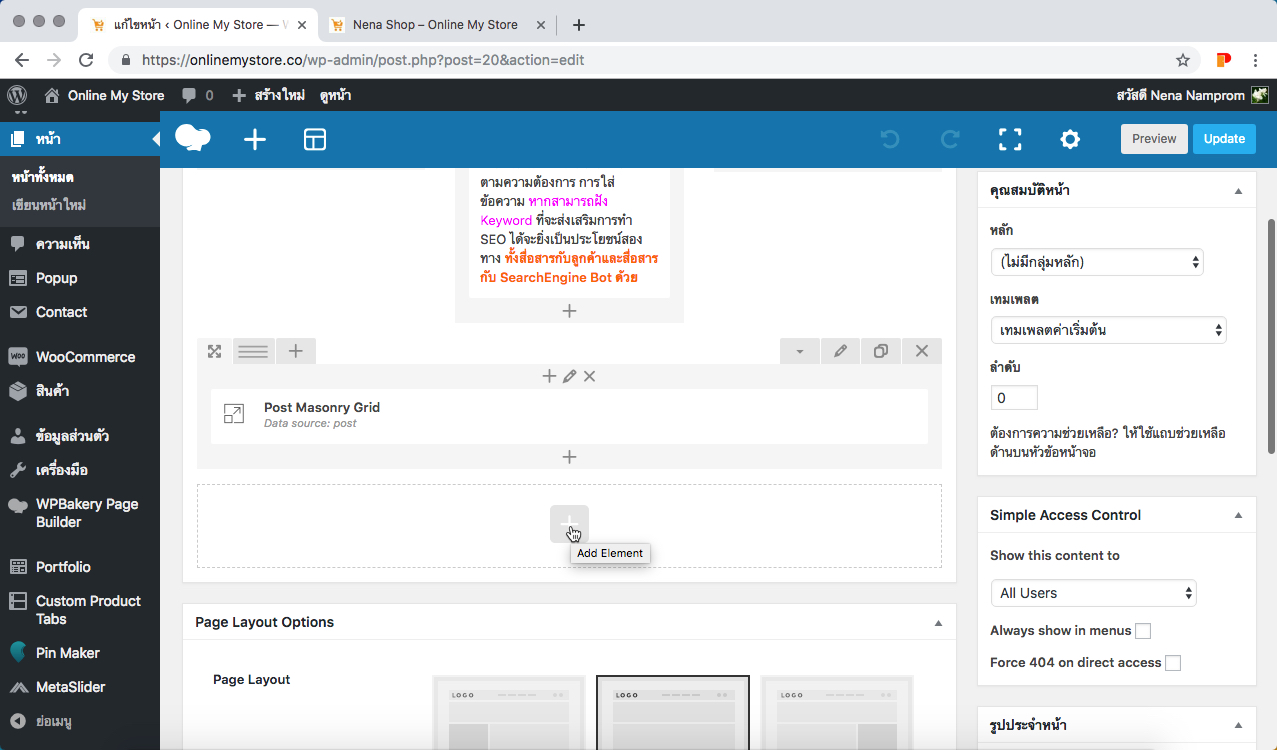
4. บนเมนูบาร์สีฟ้า จะมีเครื่องหมายบวก ให้เพิ่ม “Element และ แถวของข้อมูล” หรือ Row ลงไปบน Page ได้ไม่จำกัด…
Element คือข้อมูลรูปแบบต่างๆ เช่น ภาพ คลิป ข้อความ หรือแม้แต่ข้อมูลที่อยู่ในรูปของ Array หรือกลุ่มข้อมูลไดนามิก เช่น บทความ สินค้า เป็นต้น
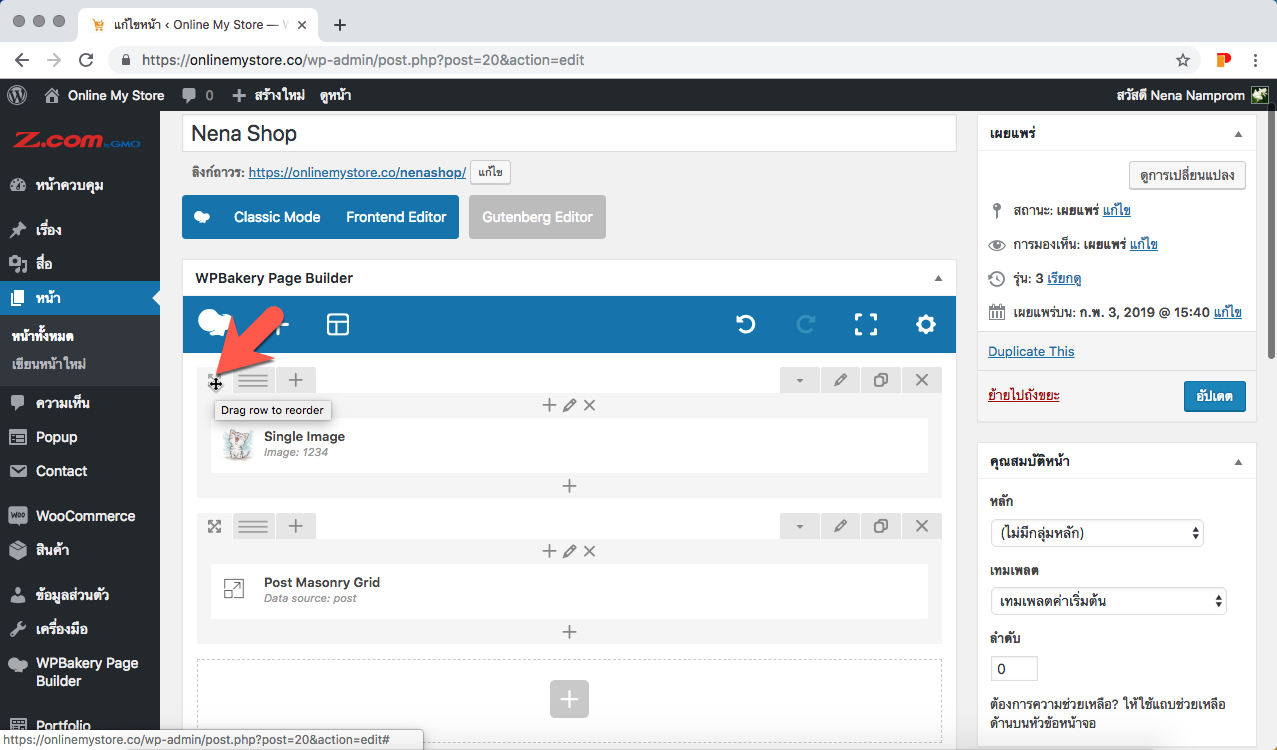
5. Row หรือแถวที่ใช้ห่อ Element จะมีทูลบาร์แยกของแถวใครแถวมัน และสามารถใช้เม้าส์คลิกค้างที่ปุ่ม “กากะบาท” มุมบนซ้ายของ Row ย้ายขึ้นลงเพื่อเรียงสลับที่กับ Row อื่นๆ ได้หมด
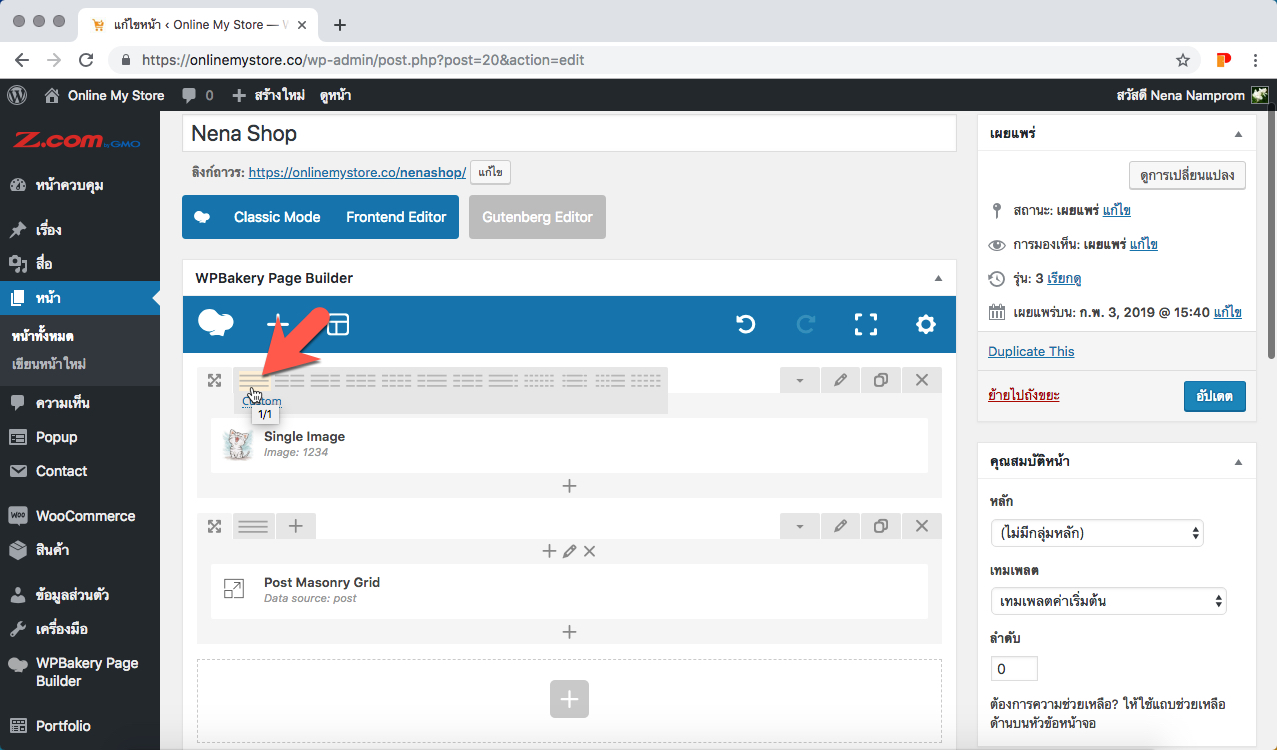
6. เครื่งมือวางโครงสร้าง Row ตัวถัดมาจะเป็นตัวแบ่งคอลัมน์ ที่สามารถแบ่งคอลัมน์ออกเป็นบล๊อคๆ ในแถวเดียวกันได้สูงสุด 6 บล๊อคต่อแถว
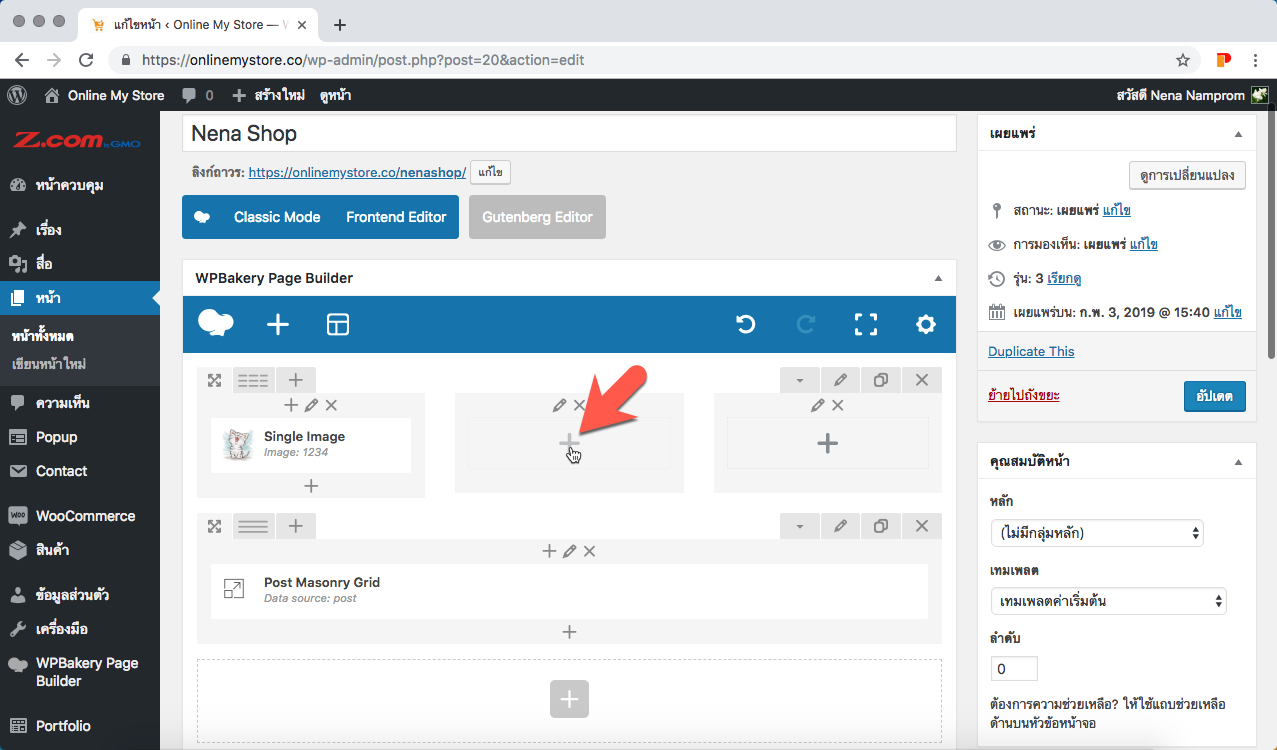
7. แต่ละบล๊อค สามารถเพิ่ม Element เข้าไปโดยคลิกที่ เครื่องหมายบวกบนบล๊อคโดยตรง หรือจะลาก Element มาจากบล๊อกอื่นและวางลงก็ได้
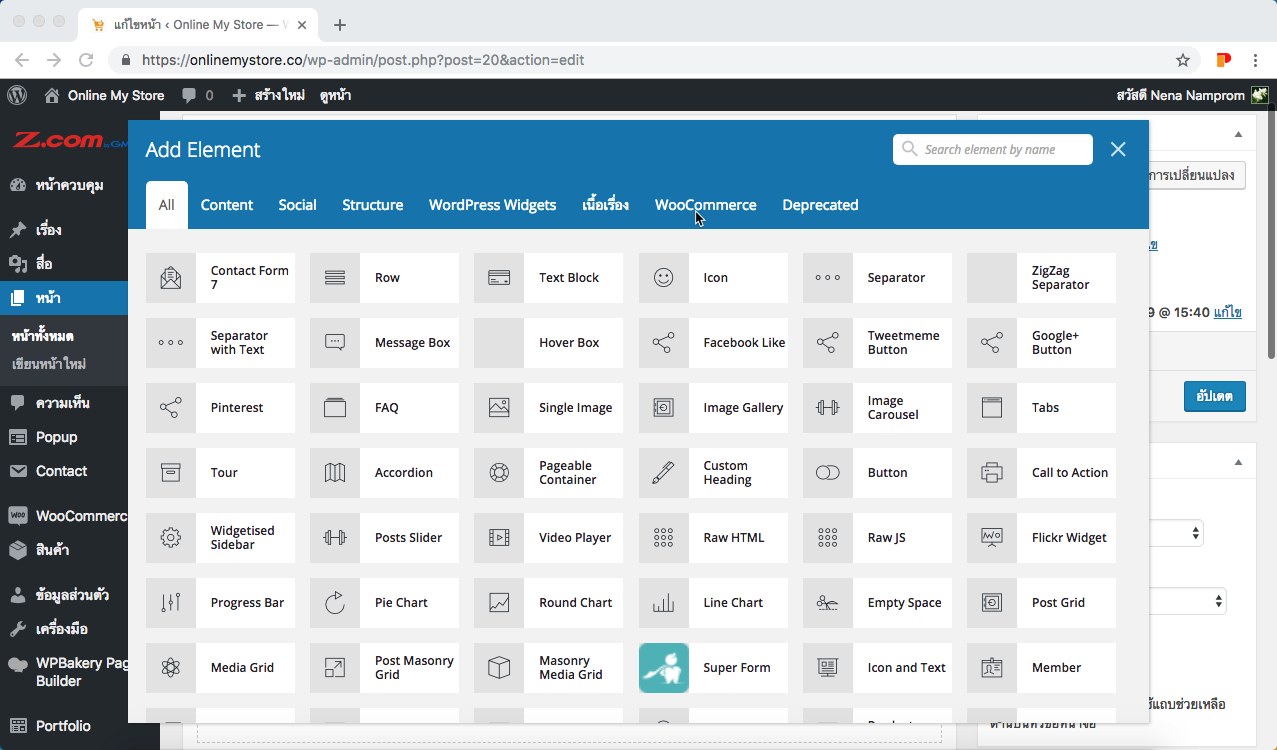
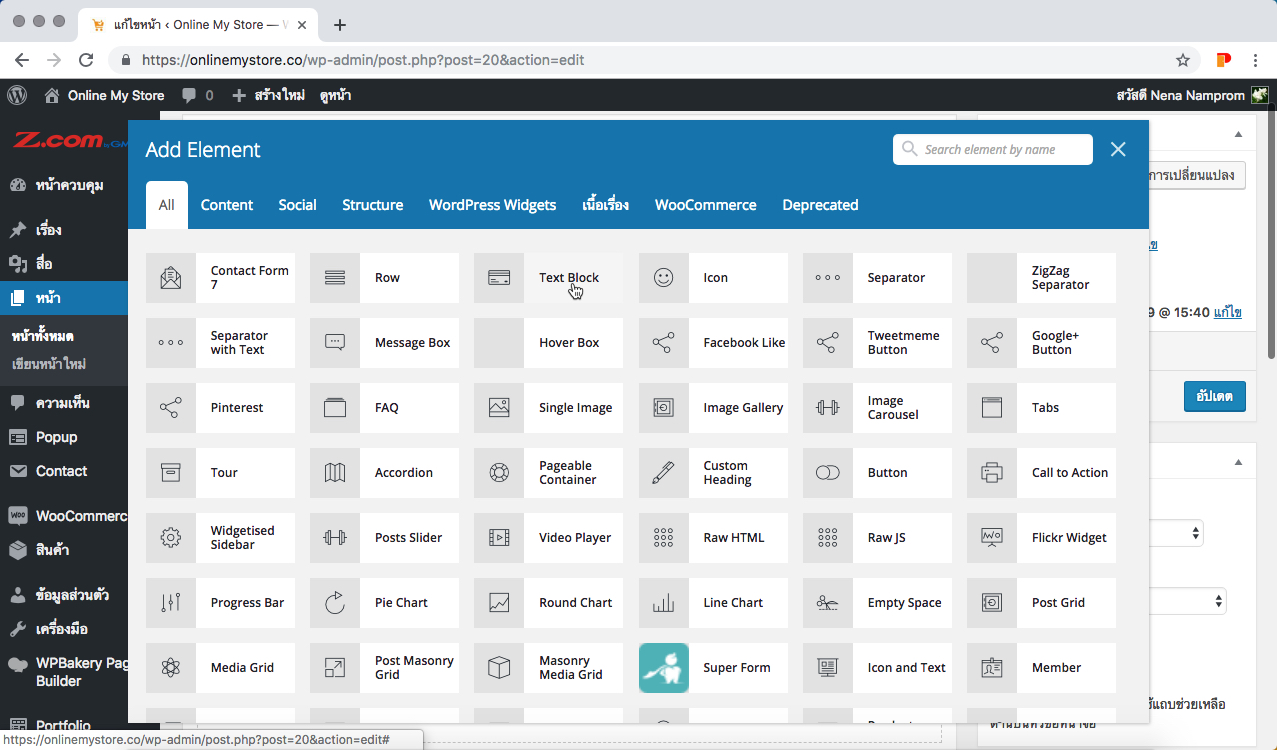
8. ในกรณีคลิก + เพื่อเพิ่ม Element ใหม่… ระบบจะเปิดหน้าต่าง “Add Element” มาให้เลือกใช้ ซึ่ง Element แต่ละตัวจะมีตัวแปรให้ตั้งค่าก่อนใช้เสมอ
… นักการตลาด MyStore สามารถทดสอบการใช้งานได้ด้วยตัวเอง ในตัวอย่างนี้จะเริ่มที่การ Add “Text Block”
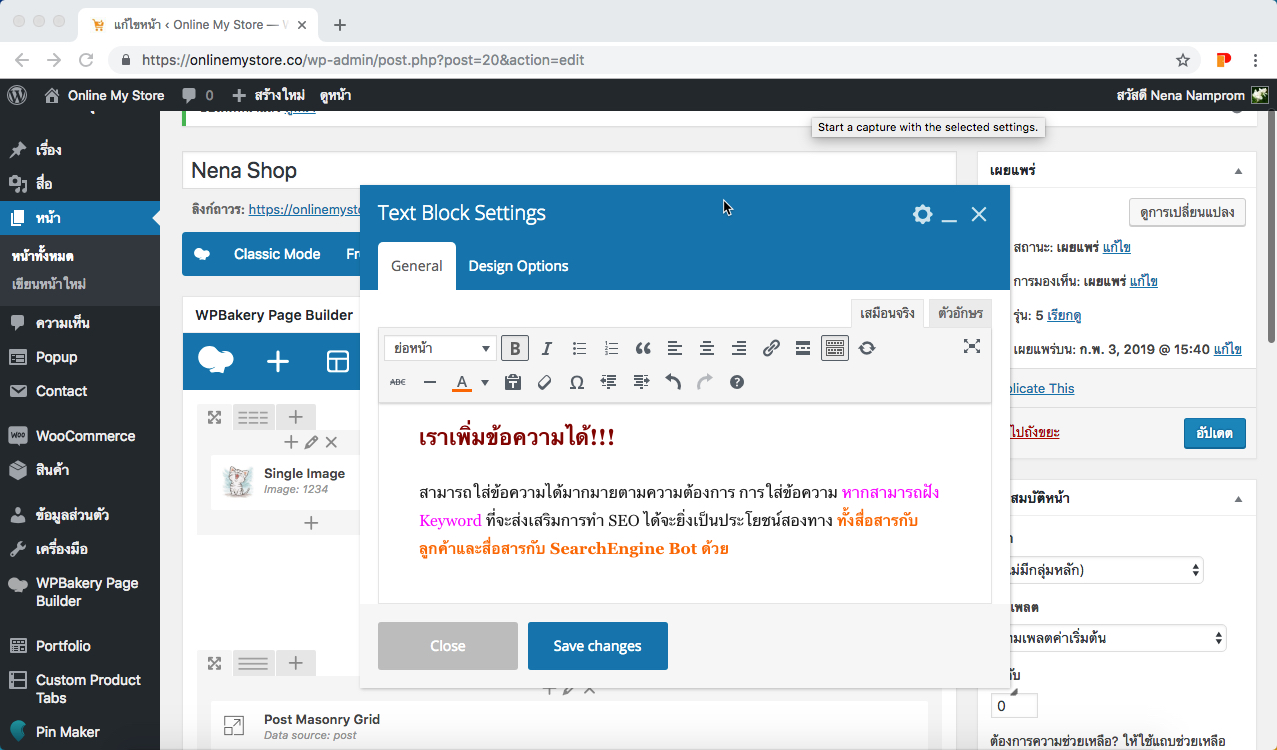
9. ระบบจะเปิดหน้าต่าง Text Block Setting มาให้ใส่ข้อความ… ปรับแต่งข้อความจนพอใจแล้วต้องบันทึกด้วยปุ่ม “Save changes”
…ปุ่ม Save changes เป็นเพียงปุ่มบันทึกการตั้งค่าของ Block เท่านั้น… Element ที่เพิ่มใหม่นี้จะยังไม่แสดงผลจนกว่าจะทำการ “เผยแพร่ หรือ อัปเดต” บนวิดเจด เผยแพร่ของ Page
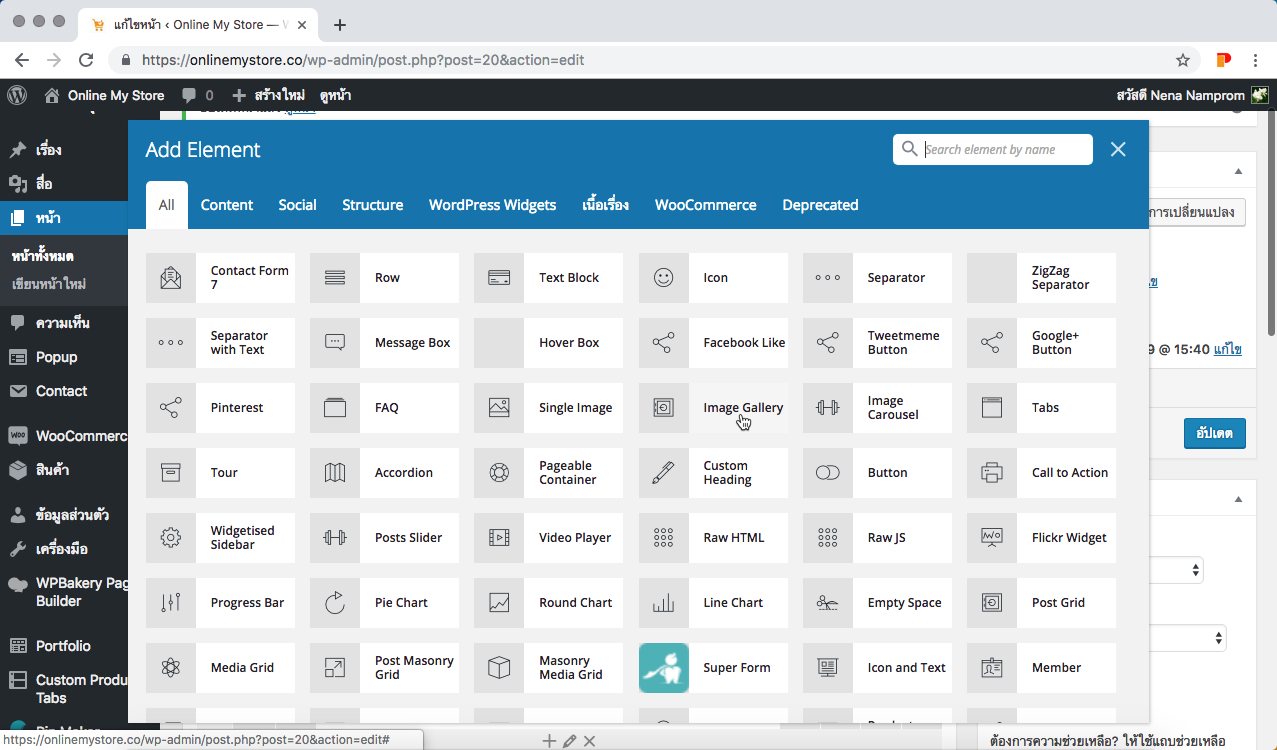
10. ลำดับต่อมาจะเพิ่ม “Image Gallery” เข้าไปที่คอลัมน์ที่ 3… คลิก + เลือก Add Element –> Image Gallery
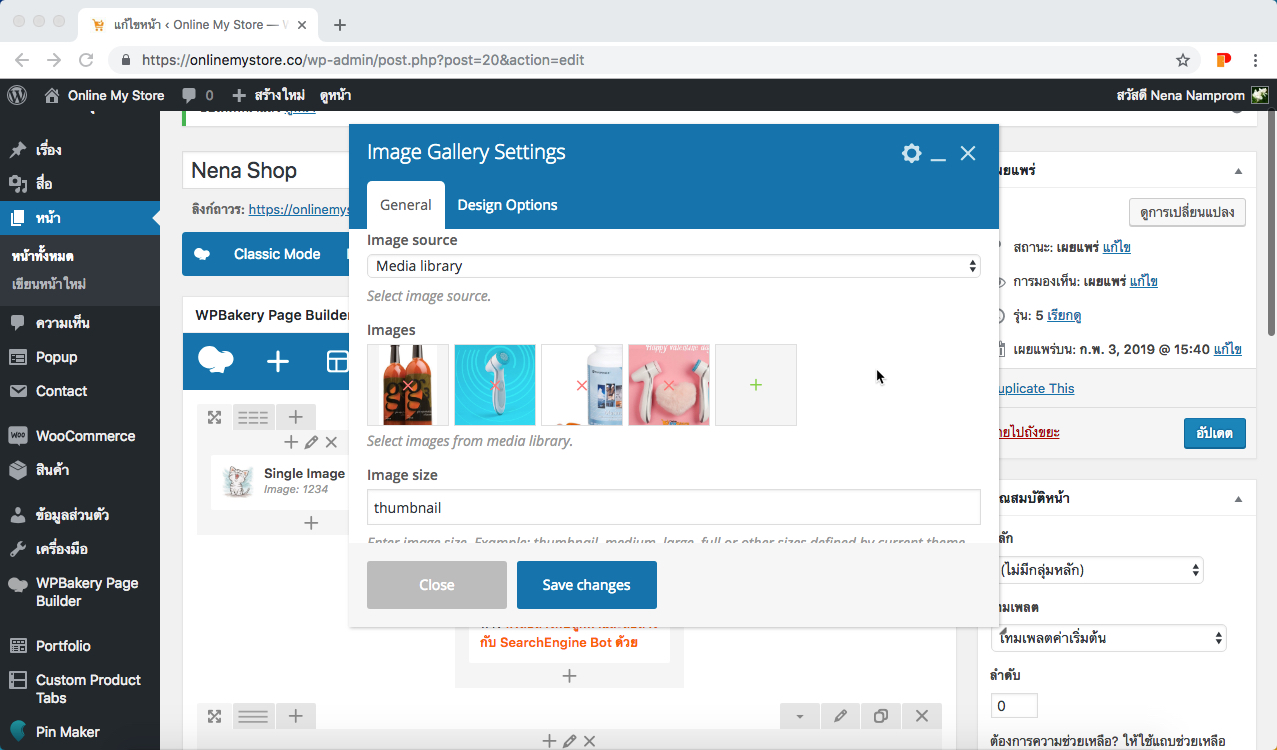
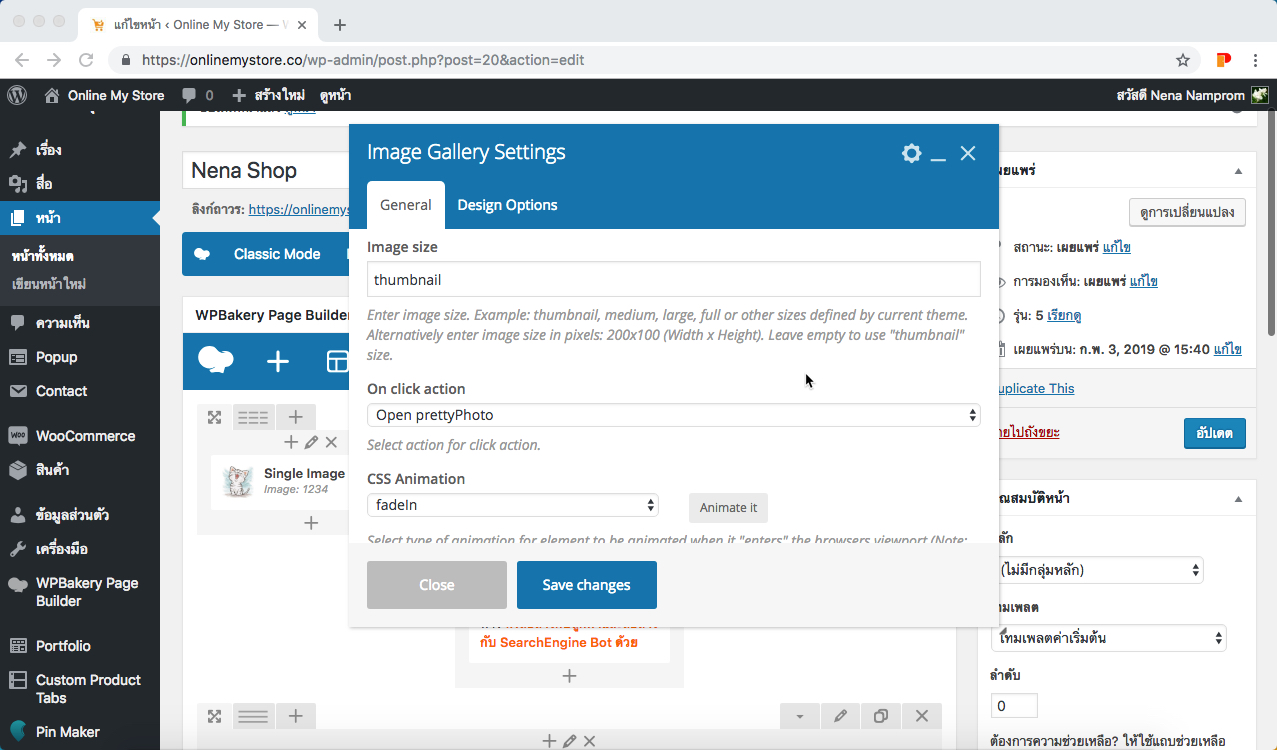
ที่หน้าต่าง Image Gallery Setting
- ตรง Widget title ใส่ข้อความที่ต้องการ หรือปล่อยว่างไว้ถ้าไม่ต้องการใช้ Title
- เลื่อนลงเพื่อใส่รูปเข้า Gallery เลือก “Image source” ในตัวอย่างนี้เลือกใช้รูปจากภาพใน onlinemystore.co จึงใช้ option “Media library” และใช้เครื่องหมาย + ใต้ Select Image source –> Images
- เนื่องจากตัวอย่างนี้ จะทำ Images slide ใส่บล๊อคขนาด 1/3 ของเพจ จึงตั้งค่า Image size –> thumbnail และตั้งค่า “On click action” เป็น Open prettyPhoto หมายถึงการเปิดรูปเต็มๆ มาให้เมื่อคลิก… ส่วน CSS Animation ก็สามารถเลือก Option ที่ต้องการให้ Image slide ของเราแสดงผลยังไงระหว่างเปลี่ยนรูป
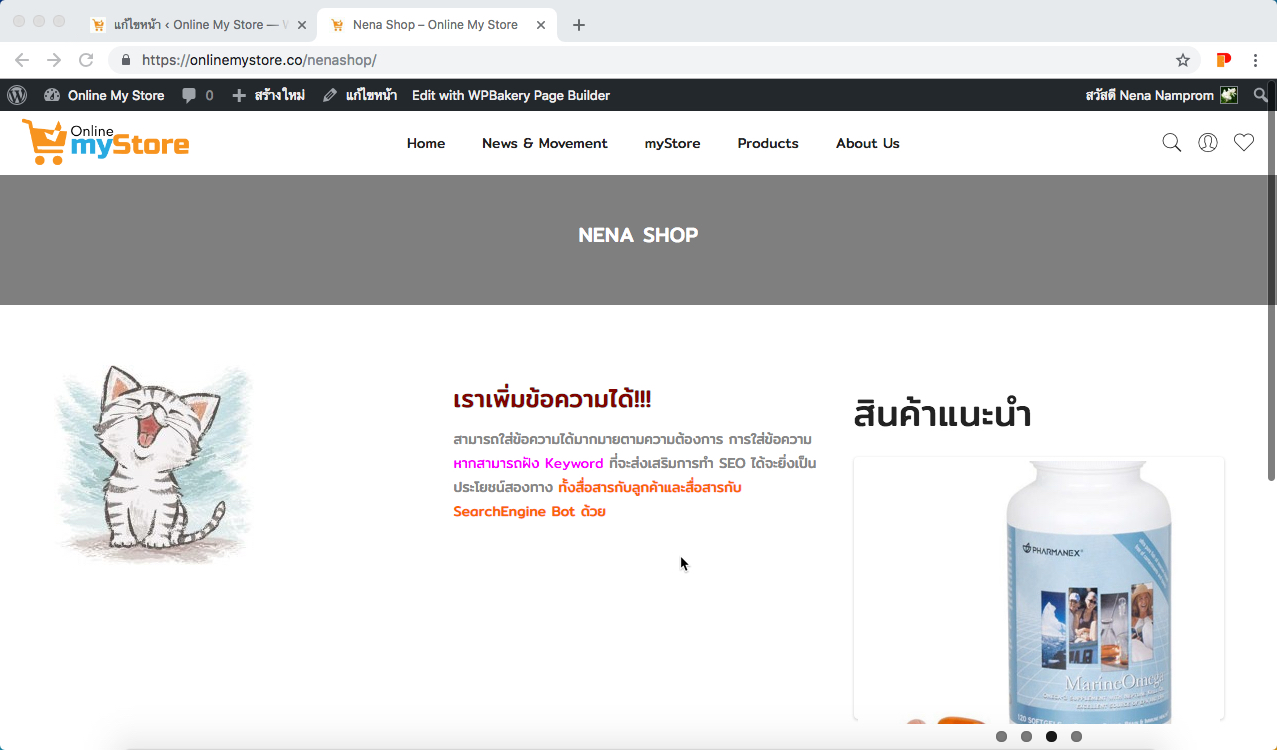
- สุดท้ายก็ “Save changes” และอย่าลืมบันทึก Page ด้วยปุ่ม “อัปเดต” ให้เรียบร้อย… ซึ่งเราสามารถเปิดดูการแสงผลจริงได้ทันทีหลังอัปเดต และยังสามารถกลับมาแก้ไขได้อีกทุกเมื่อที่ต้องการ
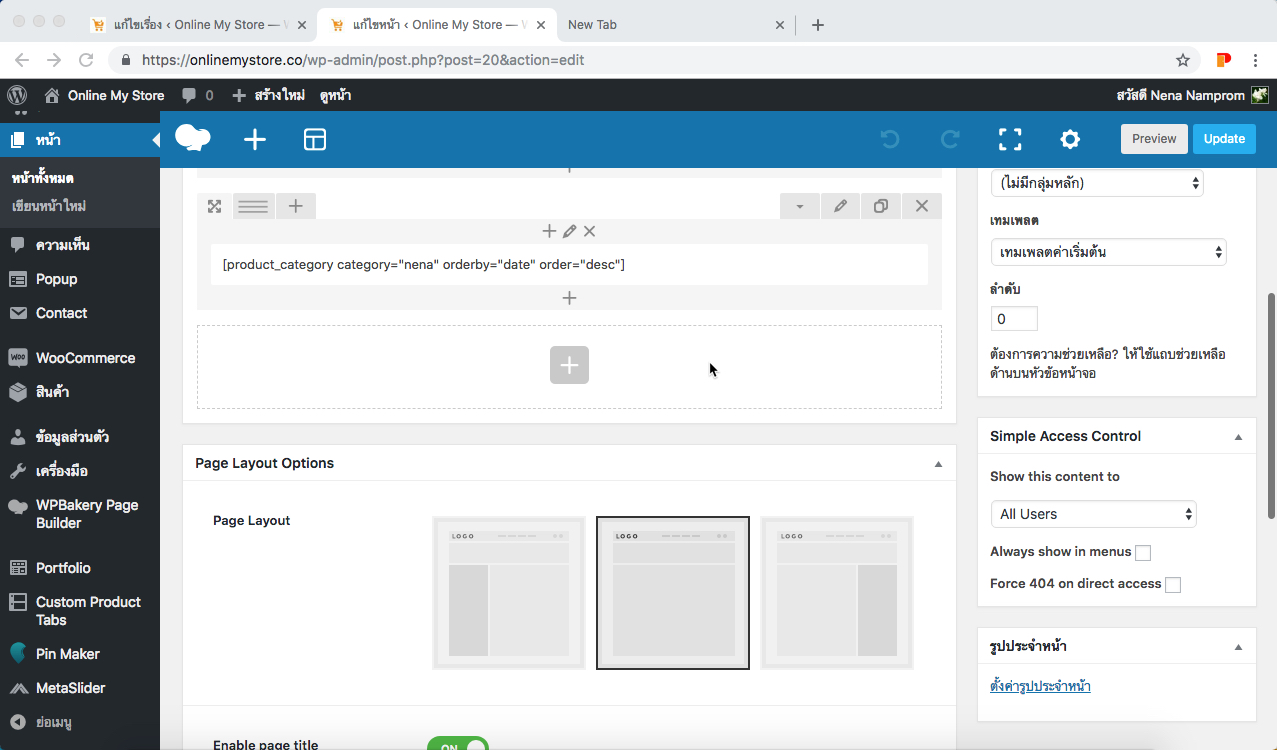
11. การใช้ Shotcode และสร้าง Element เพิ่มเติมใส่ Landing Page… ซึ่งปกติ WPBakery Page Builder จะเตรียม Element ไว้ให้มากมาย… แต่ในบางกรณีเรายังสามารถใช้คุณสมบัติ Shotcode ของ WordPress สร้าง Element เพิ่มได้เอง
…ในตัวอย่างนี้ จะแสดงการใช้ Shotcode เพื่อดึงรายการสินค้าเฉพาะของเรามาเรียงเป็น แคตตาล๊อคบน Landing Page ของเรา
ซึ่ง onlinemystore.co ได้ออกแบบให้นักธุรกิจ MyStore สามารถ Clone สินค้าระหว่างกันได้ จึงใช้วิธีแบ่งสินค้าด้วย Categories เวลาเรียกสินค้ามาแสดงผลเฉพาะ เราจึงต้องเรียกตาม Category… ที่เราต้องทำก็คือ
- Add Element
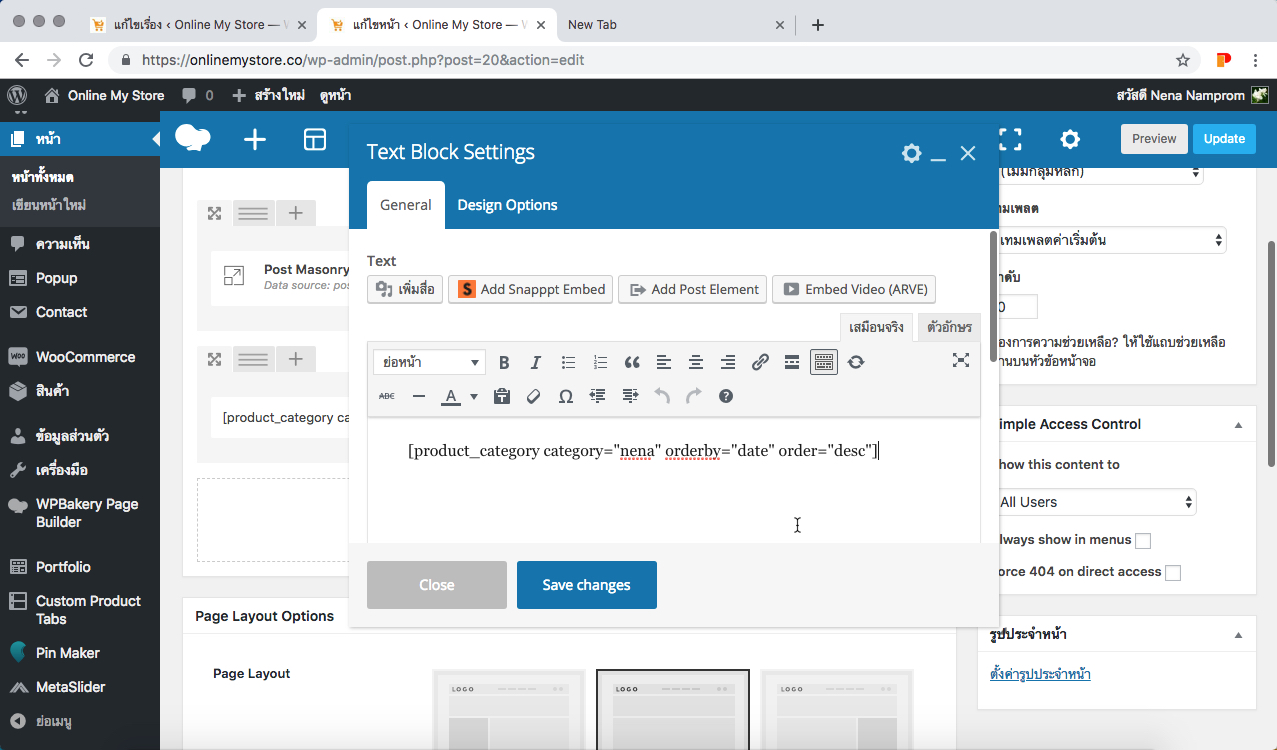
- เลือก Text Block
- ที่หน้าต่าง Text Block Setting ใส่ Shotcode ที่ต้องการ โดยไม่ต้องปรับแต่งข้อความ… “Save changes” และอย่าลืมบันทึก Page ด้วยปุ่ม “อัปเดต” ให้เรียบร้อย…
…โดย Shotcode ที่ใช้ จะอ้างอิงการเขียน Shotcode ตามคู่มือของแต่ละ Element อีกทีหนึ่ง ว่าจะต้องเขียนโครงสร้างไวยากรณ์ของ Shotcode แบบไหน… นักธุรกิจ MyStore สามารถปรึกษา Admin โดยตรง
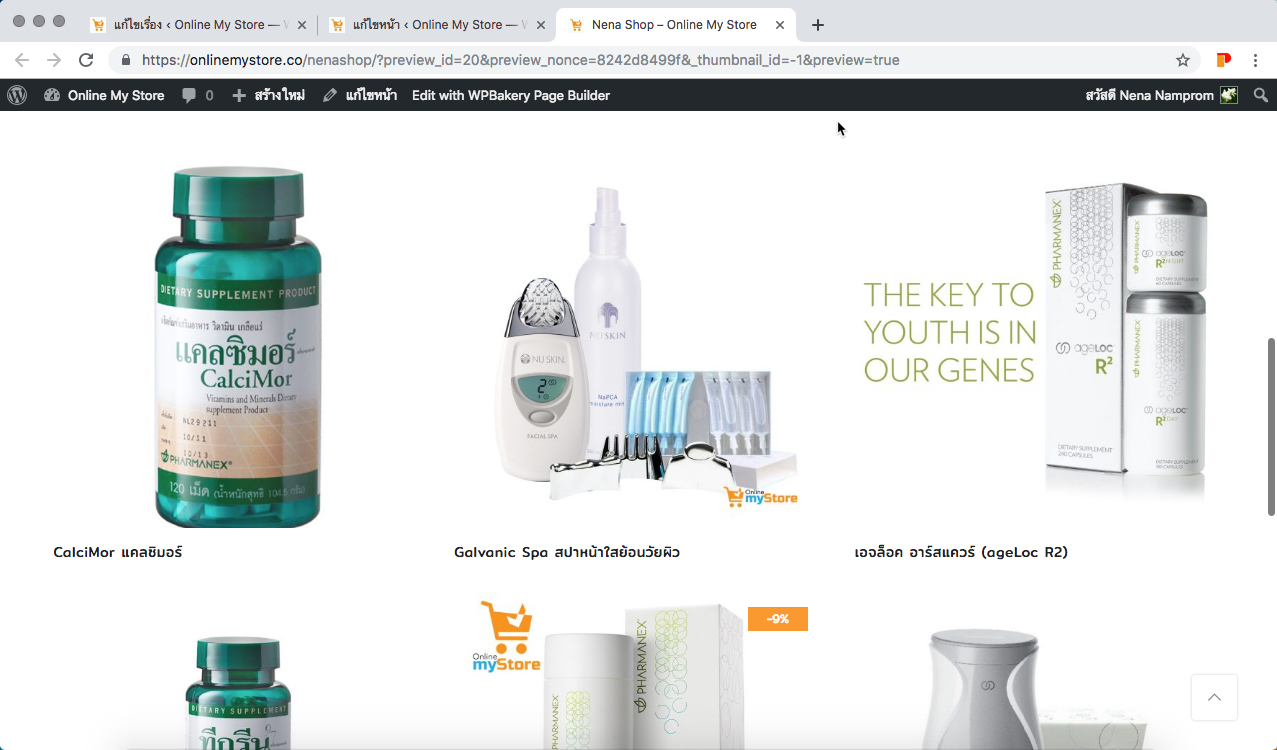
… เมื่อ Preview ดูการเปลี่ยนแปลง หากไม่มีข้อผิดพลาด เราจะได้ Landing Page ที่แสดงผลตามต้องการ
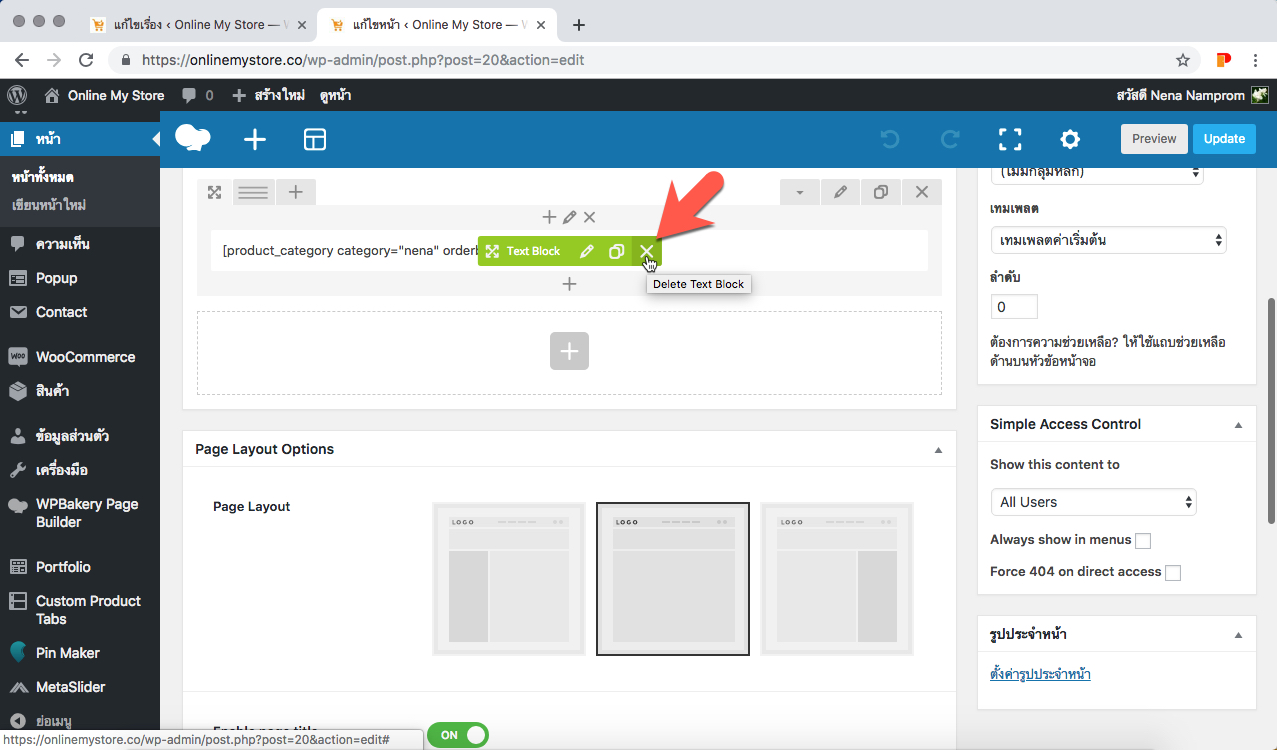
12. อย่างไรก็ตาม เราสามารถกลับมาแก้ไข ปรับแต่ง Element ต่างๆ บน Page ได้ตลอดเวลา รวมทั้งการลบทิ้ง Element ที่ไม่ต้องการ หรือ ปรับเปลี่ยนคอลัมน์… หรือแม้แต่ลบทิ้ง Row ทั้งแถวได้ทั้นที
… เครื่องหมาย ” X ” บน Element ทุกบล๊อค สามารถลบทิ้งบล๊อคที่ไม่ต้องการได้หมด และมีผลสมบูรณ์เมื่อทำการ บันทึก Page ด้วยปุ่ม “อัปเดต” เรียบร้อยแล้ว…